MISBITS

Junior Game Designer
| Genre | Online Multiplayer Third-Person Brawler |
| Release | 5 Mar, 2020 |
| Platform | PC |
| Engine |
Unreal Engine 4 |
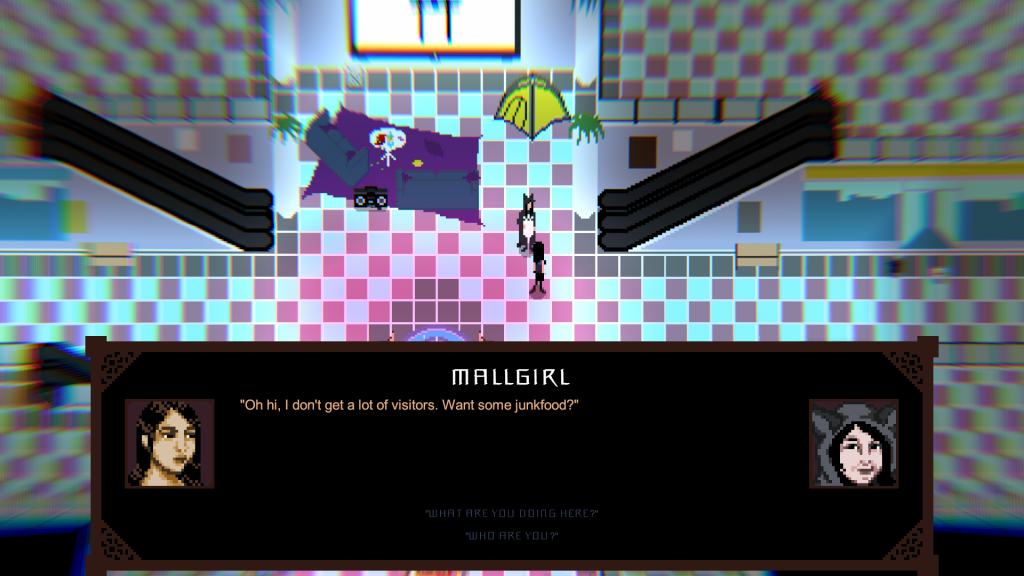
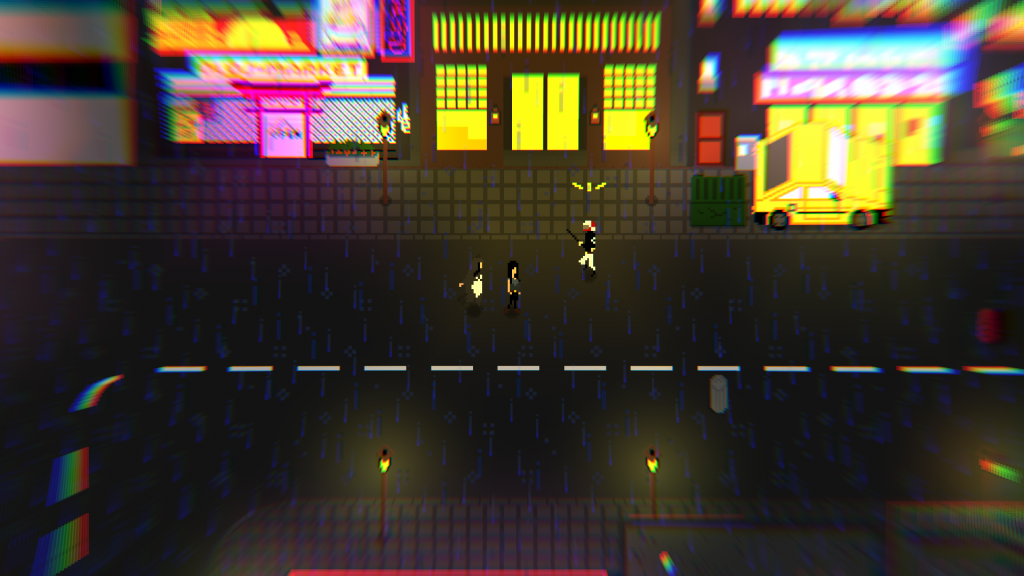
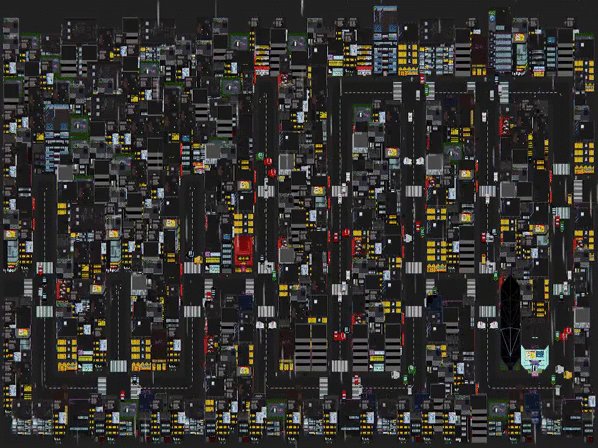
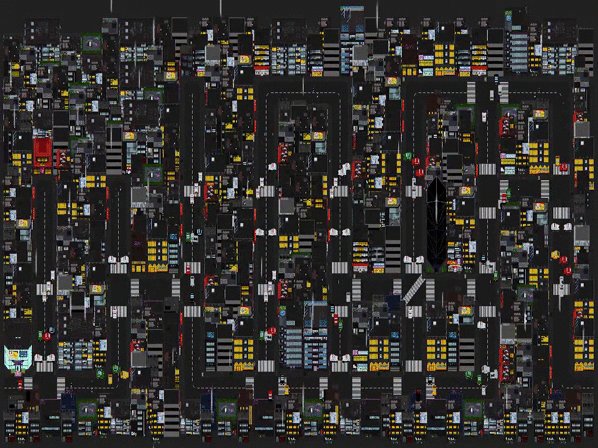
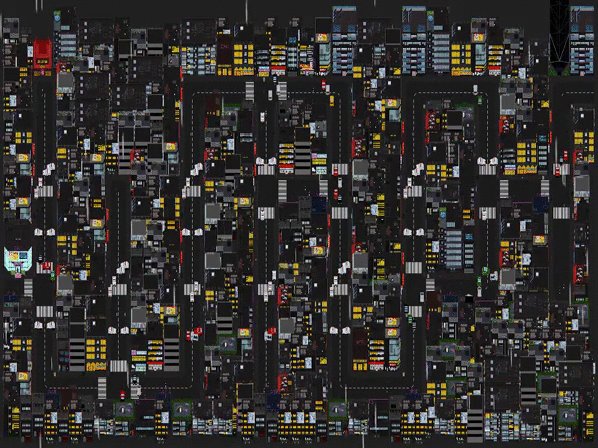
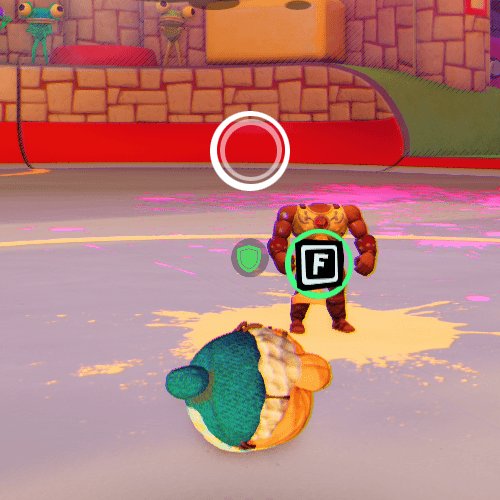
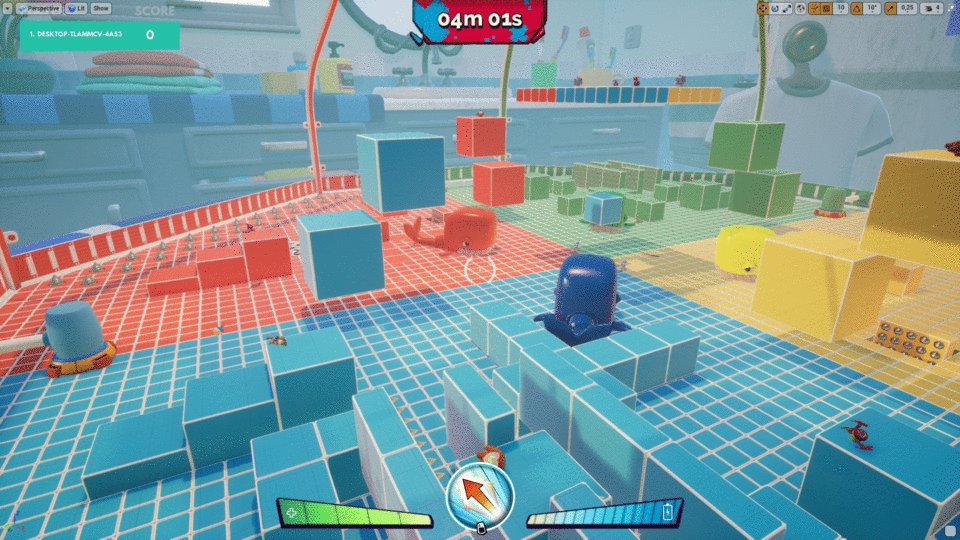
MISBITS is an online multiplayer action game centered around toy heads that roll around and attach to different bodies to fight each other in various fast paced game modes.
Players compete in teams or by themselves to break each other’s toys in deathmatch, score goals in the soccer-inspired kickbrawl or fight for control over a special toy in toyhunter. Furthermore, players can explore numerous user-generated levels created via the expansive in-game level editor.
Development
When I joined the project, MISBITS had already been in development for more than one and half years and thus the base mechanics and game modes had already been established and implemented. Consequently, my responsibilities were mainly focused on balancing, reworking and improving existing content.
During my time as a junior game designer on the project, I created a balancing system, new level designs, a general tutorial and a large number of seasonal and character-based challenges. Furthermore, I worked on a leaderboard system which was introduced into the game after its early access release.

Click here to read about my work on MISBITS in detail:
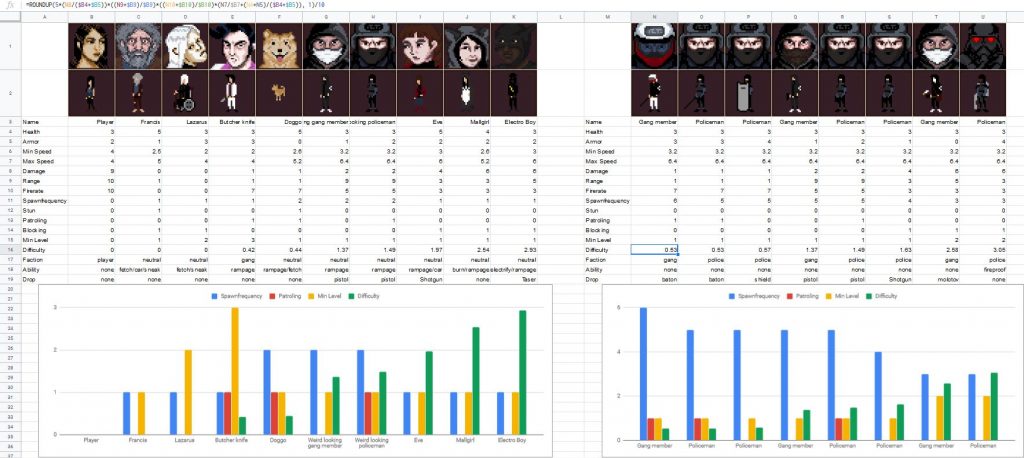
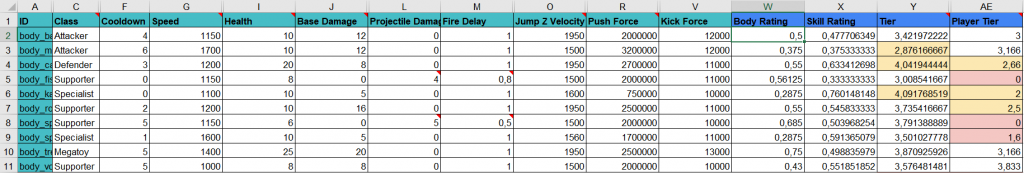
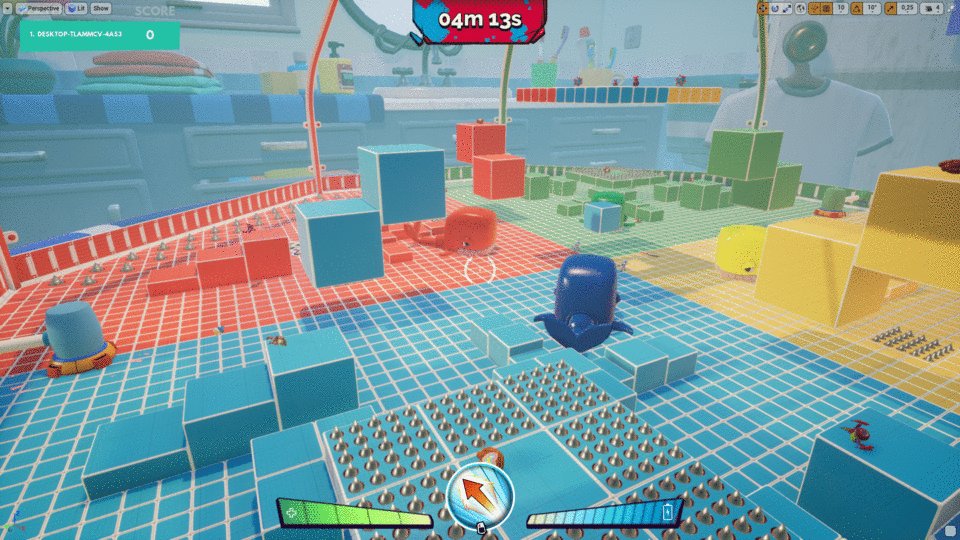
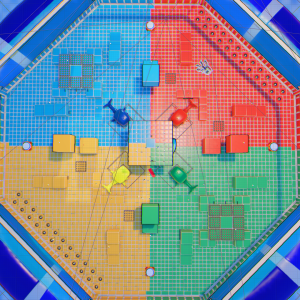
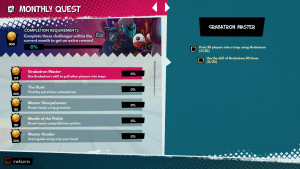
Balancing Since no balancing system for characters, skills or items had been established yet, I started my work on the project by developing a custom solution. I started by creating spreadsheets to sort and classify all relevant data. Firstly, I listed all characters, skills and items in rows and filled the columns with the attributes relevant for balancing. Then, I constructed a formula to automatically calculate a rating representing each row’s relative gameplay value based on those numeric attributes. In simplified terms, for each row, the values of the relevant attribute columns were compared to (divided by) the best values of the entire column and the resulting quotients were added together before dividing by the number of considered attributes. Additionally, the quotients of some of the relatively more or less significant attribute columns were multiplied by a constant weight value to account for the disparity. To classify the characters, skills and items represented by the rows, they were multiplied by 5 to achieve a scale of five tiers (by rounding down the results) representing their effectiveness in regards to competitive multiplayer gameplay. These are the established tiers: To add more empiric information, I added a player tier column using the same five tiers based on player surveys and the relative frequencies in which players chose certain characters, skills and items over others. Finally, I implemented an Unreal Engine Blutility tool connecting the spreadsheets to all the actors and specific components implementing the balanced values. Based on the color-coded tiers, modifications could now be made to a row’s attributes to recalculate the respective tier. The balanced values could then instantly be applied in the engine. Level Design Early on, I was tasked with developing new designs for existing levels which then made it into the game’s early access release. While part of the work was focussed on assuring proper symmetry in team-based levels, some levels had to be completely reworked. One of those levels was called Trap Arena and was set in an arena of toy building blocks riddled with traps and holes leading into deadly water. Although I wanted to preserve the trap-based theme of the level, playtests showed that players were generally frustrated with the placement and amount of traps. One of the main reasons for that frustration was the fact that the majority of the general gameplay would force players to focus the camera on things happening on a different height than the floor-based traps. Consequently, players would constantly fall down holes they were unable to see while being in conflict with other players. Thus, I started by removing all holes and most floor-based traps from the level and introducing elevated traps instead. Since the elevated traps were now a lot easier to avoid, I placed some of the more valuable items in between them to further encourage players to risk traversing those dangerous areas. Something else that caught my attention during playtests for the deathmatch game mode was the uneven pacing. A lot of downtime was caused by players and items being spread out over a rather sizable level without any notable focal points. Getting into actual conflicts with other players oftentimes required a lot of running around the level. Thus, I added a highly elevated platform at the center of the level to not only act as a high ground but also as focal point to guide players into the action. Placing spawners for throwable grenades on the platform turned it into a defensible location that on the one hand gave players an advantage, while on the other hand making them the center of attention for other players which frequently lead to exciting duels. The main issue however was the fact that all heads, which act as the base characters in MISBITS, have a dash move that lets them jump great distances thus allowing them to reach the platform from most other locations within seconds. To compensate for this, I placed only toys on the platform that had no arms and were unable to pick up or throw grenades. Being on the high ground without any means for ranged attacks didn’t give players any real advantage. To be able to use the grenades and take advantage of the location, players had to first pick up a toy with arms. This would then require them to walk instead of dashing which made the way up to the platform slower, more risky and could lead to interesting confrontations with other players on the way. Consequently, players would now easily find other players by moving towards a focal point visible from across the entire level. First-Time User Experience After the early access launch of the game one of my main responsibilities was the design and implementation of a more comprehensive tutorial based on the game and player metrics. To improve the first-time user experience and better introduce new players to some of the game’s more unique and unusual mechanics, a dedicated tutorial level was loaded on any initial player login. On entering the level, a tutorial character would guide players via text prompts from one step to the next, each requiring players to use a new mechanic. Since our player demographics included a lot of more casual players, my idea was to start out with very basic steps and then combine the learned mechanics for more advanced techniques in the later tutorial steps. This way, players would not only have to recap moves they had learned earlier, but also have an easier time learning the more complex gameplay mechanics which were being neglected according to our metrics. One of those advanced techniques was the act of indirectly attacking other players by kicking dangerous objects at them. Most players had been unaware that they could kick not only the soccer ball and other players but grenades or mines as well. As a consequence, a lot of highly effective items and skills remained underutilized. Thus, one of the first steps in my tutorial introduced players to the base mechanic of attaching to a toy (which would grant them the ability to kick). After explaining how to use a toy’s skill, players were then taught how to break another player’s toy first with melee attacks and then by throwing explosive grenades at them (also introducing the concept of dealing ranged damage by using items). Finally, players were introduced to the kick and had to recap and combine all the previous mechanics. Firstly, they had to attach to a toy, then use its skill to spawn a mine item and then kick it at their opponent from the distance. Mission Design When a challenge system was implemented to keep players engaged beyond single game sessions and sustain player retention, I was tasked with designing the numerous challenge objectives. Challenges in MISBITS were split up into rotating daily, weekly and monthly challenges as well as introductory and event-based challenges. All of them would reward players with in-game currency for completing small objectives. Furthermore, all characters, toys and weapons had challenges attached to them to unlock new cosmetics for the respective items. Over 100 challenge objectives were required for the game’s early access release. However, I didn’t want the challenges to turn into mere busy work. Instead, I used them to encourage players to go out of their comfort zone and use more advanced techniques like defeating another player by pushing them into an environmental trap using a specific skill. To give players a change of pace, one monthly challenge even tasked them with exploring the existing levels in search for a secret hidden toy.DETAILS







Here you can find more information about the game: